HTML CSS 表(テーブル)の作成
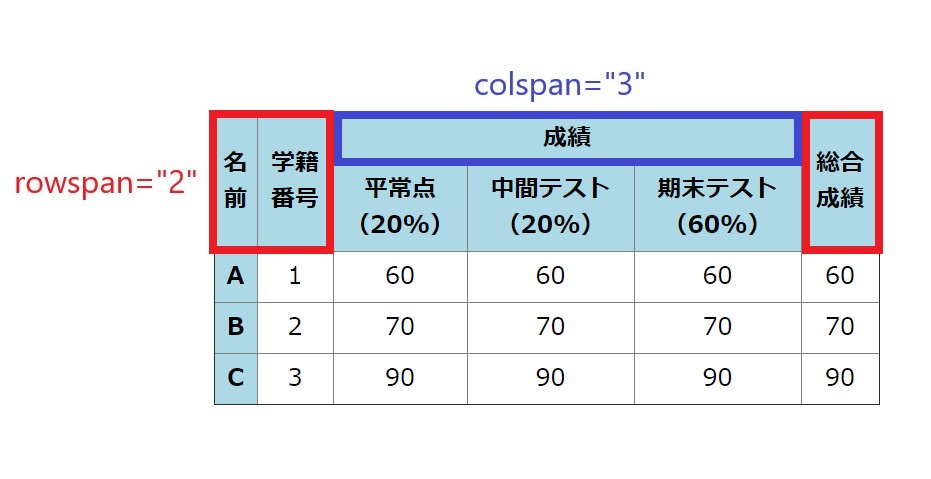
以下のような表をHTMLとCSSで作ってみます。
| 名前 | 学籍番号 | 成績 | 総合成績 | ||
|---|---|---|---|---|---|
| 平常点(20%) | 中間テスト(20%) | 期末テスト(60%) | |||
| A | 1 | 60 | 60 | 60 | 60 |
| B | 2 | 70 | 70 | 70 | 70 |
| C | 3 | 90 | 90 | 90 | 90 |
<table border="solid 1px black;">
<thead>
<tr>
<th
rowspan="2">名前</th>
<th
rowspan="2">学籍番号</th>
<th
colspan="3">成績</th>
<th
rowspan="2">総合成績</th>
</tr>
<tr>
<th>平常点(20%)</th>
<th>中間テスト(20%)</th>
<th>期末テスト(60%)</th>
</tr>
</thead>
<tbody>
<tr>
<th>A</th>
<td
class="list">1</td>
<td
class="list">60</td>
<td
class="list">60</td>
<td
class="list">60</td>
<td
class="list">60</td>
</tr>
<tr>
<th>B</th>
<td
class="list">2</td>
<td
class="list">70</td>
<td
class="list">70</td>
<td
class="list">70</td>
<td
class="list">70</td>
</tr>
<tr>
<th>C</th>
<td
class="list">3</td>
<td
class="list">90</td>
<td
class="list">90</td>
<td
class="list">90</td>
<td
class="list">90</td>
</tr>
</tbody>
</table>
table,th,td {
border:solid 1px black;
}
td.list {
border:solid 1px black;
text-align: center;
}
太字の部分は<th>で書き、
細字は<td>で書く。
縦は、「rowspan」で数字を指定。
横は、「colspan」で数字を指定。